Plan To Page In 15 Minutes
Plan To Page In 15 Minutes
“Always look for a way to do things better.”
“Always look for a way to do things better.”
THOMAS EDISON
THOMAS EDISON
Want to have a go for yourself?
Want to have a go for yourself?
Every Convertri account comes with a 14-day trial.
Every Convertri account comes with a 14-day trial.
Registered address: 60A Killieser Avenue, London, SW2 4NT
Company number: 09958949
VAT number: 252628112
Registered address: 60A Killieser Avenue, London, SW2 4NT
Company number: 09958949
VAT number: 252628112
Don’t want to read? Watch the page being built from scratch instead:
Don’t want to read? Watch the page being built from scratch instead:
There’s a Jim Rohn quote:
There’s a Jim Rohn quote:
“don’t wish things were easier, wish you were better.”
“don’t wish things were easier, wish you were better.”
And yeah, that’s great in principle. Very motivating.
But, well…
Easy’s kinda nice too.
At Convertri, we’re all about being fast. But we didn’t want this just to apply to our load times. We wanted to make sure you could get the page you want up and running with the same speed.
We wanted it to be easy.
So we set ourselves a challenge.
To start from a fully blank canvas – no cheating with templates, no running to the design team – and have the least technical person on the team create a page and put it live in less than 30 minutes.
That person was me.
And yeah, that’s great in principle. Very motivating.
But, well…
Easy’s kinda nice too.
At Convertri, we’re all about being fast. But we didn’t want this just to apply to our load times. We wanted to make sure you could get the page you want up and running with the same speed.
We wanted it to be easy.
So we set ourselves a challenge.
To start from a fully blank canvas – no cheating with templates, no running to the design team – and have the least technical person on the team create a page and put it live in less than 30 minutes.
That person was me.

This is me. I don’t do tech. I would go so far as to say there are cabbages with better programming aptitude. I have no clue about HTML, and for a long time thought CSS was the Chinese Space Station.
Not even joking.
What I do is words. Things that make sense in plain English in a way that <meta name="viewport" content="width=device-width, initial-scale=1"> never will.
For ages, if I’ve wanted a page live, I’ve needed to either use a shop-bought theme and accept I was never going to have it the way I saw it in my head, or hire a coder and hope I could explain it well enough that they produced something near what I was after.
There’s a lot of trainwreck webpages out there that tell you how that went.
So how does it work with Convertri?
This is me. I don’t do tech. I would go so far as to say there are cabbages with better programming aptitude. I have no clue about HTML, and for a long time thought CSS was the Chinese Space Station.
Not even joking.
What I do is words. Things that make sense in plain English in a way that <meta name="viewport" content="width=device-width, initial-scale=1"> never will.
For ages, if I’ve wanted a page live, I’ve needed to either use a shop-bought theme and accept I was never going to have it the way I saw it in my head, or hire a coder and hope I could explain it well enough that they produced something near what I was after.
There’s a lot of trainwreck webpages out there that tell you how that went.
So how does it work with Convertri?
Start the clock.
Start the clock.
0:00-0:03
0:00-0:03
So I’m going for the Paleo niche. It’s not one I’ve tried before, but I’ve got rights to a Paleo recipe book from a legacy project, so we’ve got the bribe we can give away in exchange for an e-mail address. Food niches also tend to be pretty good on response. When it comes to recipes you can never have enough.
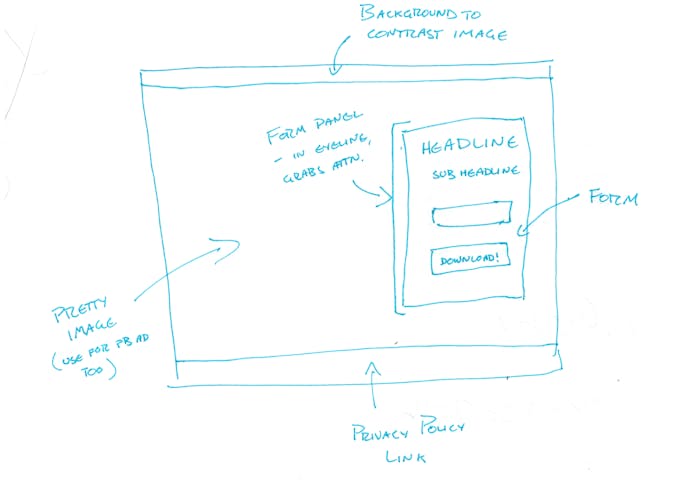
The first job is to plan out the page. I’ve sketched out a rough design – nothing complicated. It’s a simple offer, so less is often more.
Here’s what I came up with:
So I’m going for the Paleo niche. It’s not one I’ve tried before, but I’ve got rights to a Paleo recipe book from a legacy project, so we’ve got the bribe we can give away in exchange for an e-mail address. Food niches also tend to be pretty good on response. When it comes to recipes you can never have enough.
The first job is to plan out the page. I’ve sketched out a rough design – nothing complicated. It’s a simple offer, so less is often more.
Here’s what I came up with:

0:03-0:04
0:03-0:04
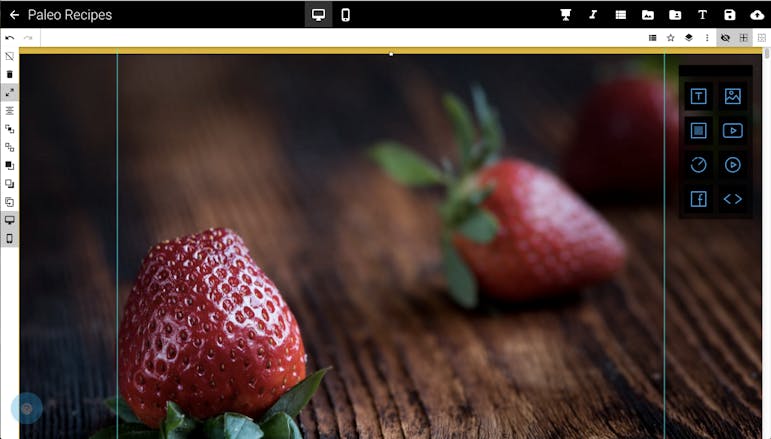
Now we’ve got the plan, let’s make it happen. We fire up Convertri, and set up a new blank page. This is what we see:
Now we’ve got the plan, let’s make it happen. We fire up Convertri, and set up a new blank page. This is what we see:

0:04-0:05
0:04-0:05

First thing is to set a background colour. Convertri’s got a colour-picker and it updates the page in real time, so you can see how your choices will actually look as you go through them.
If you’ve got a brand colour scheme you want to stick to, you can also just type in the hex or rgb code.
First thing is to set a background colour. Convertri’s got a colour-picker and it updates the page in real time, so you can see how your choices will actually look as you go through them.
If you’ve got a brand colour scheme you want to stick to, you can also just type in the hex or rgb code.
0:05-0:07
0:05-0:07

Now the background image. I went to Pixabay to find one that looked good – they’ve got a lot of amazing photography and it’s all public domain.
Once I’d found an image I liked, I downloaded it onto my computer and then dropped it into Convertri’s image manager.
No optimising of the file or scaling it to a more appropriate size for web. Convertri will deal with all that in the background.
I’ve gone for a full-width image, because I think it looks better on a range of screen widths than having something fixed-size.
Now the background image. I went to Pixabay to find one that looked good – they’ve got a lot of amazing photography and it’s all public domain.
Once I’d found an image I liked, I downloaded it onto my computer and then dropped it into Convertri’s image manager.
No optimising of the file or scaling it to a more appropriate size for web. Convertri will deal with all that in the background.
I’ve gone for a full-width image, because I think it looks better on a range of screen widths than having something fixed-size.
0:07-0:07
0:07-0:07

The next job is to add a panel to draw the eye toward the form. You’re not limited to solid colours; Convertri lets you set transparencies, which I think gives a neat effect on the page.
Sizing the panel is just a matter of using the drag-handles to pull it into the shape I want, then moving it to where I want it on the page.
Already this is easier than most block-based editors. There’s no restrictions on movement.
I’ve set the border to be the same colour as the page background. Using the same accent-colour throughout the page makes it hang together better – I don’t honestly know if it affects conversions or not, but it sure looks prettier. Fortunately I can find the exact colour easily using the ‘history’ section of the colour picker.
The next job is to add a panel to draw the eye toward the form. You’re not limited to solid colours; Convertri lets you set transparencies, which I think gives a neat effect on the page.
Sizing the panel is just a matter of using the drag-handles to pull it into the shape I want, then moving it to where I want it on the page.
Already this is easier than most block-based editors. There’s no restrictions on movement.
I’ve set the border to be the same colour as the page background. Using the same accent-colour throughout the page makes it hang together better – I don’t honestly know if it affects conversions or not, but it sure looks prettier. Fortunately I can find the exact colour easily using the ‘history’ section of the colour picker.
0:07-0:09
0:07-0:09

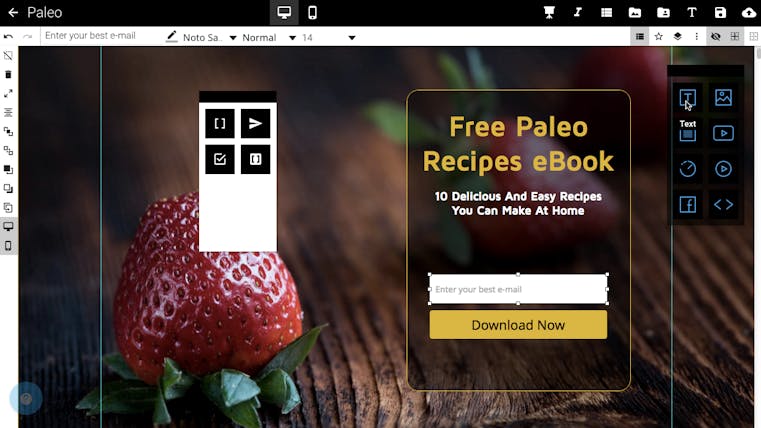
I like words, so let’s add some. Add the text element and I can type the headline right onto the screen, and change font, size and colour exactly the same way I can in Word.
Here, we’ll have a headline and subheadline. I’ll also want a CTA and some anti-spam text, but we’ll put those on after the form.
I like words, so let’s add some. Add the text element and I can type the headline right onto the screen, and change font, size and colour exactly the same way I can in Word.
Here, we’ll have a headline and subheadline. I’ll also want a CTA and some anti-spam text, but we’ll put those on after the form.
0:09-0:12
0:09-0:12

Talking of which…
Convertri’s forms are built from a special set of form elements, so you’re not limited to a set of styles. Add whatever fields you want.
But in this case, I’m just using an entry field for the e-mail address and a submit button.
Once they’re on, I’ll add the CTA, anti-spam text and privacy policy link.
Talking of which…
Convertri’s forms are built from a special set of form elements, so you’re not limited to a set of styles. Add whatever fields you want.
But in this case, I’m just using an entry field for the e-mail address and a submit button.
Once they’re on, I’ll add the CTA, anti-spam text and privacy policy link.
0:12-0:12
0:12-0:12

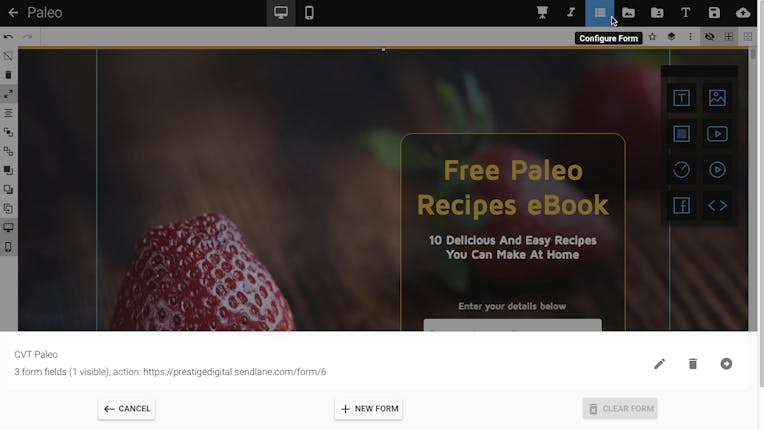
Of course, a form’s not much good if it doesn’t do anything.
Fortunately, wiring it up is pretty simple – copy and paste the HTML markup, then select ‘use’ in the Forms Manager.
Convertri uses markup-based integration so it can work with any autoresponder. This sounds complicated, but it’s literally a copy-paste job, and it means you can keep using whatever your favourite autoresponder is right now. You don’t have to gamble on whether or not we support it – because the answer is ‘yes’.
Of course, a form’s not much good if it doesn’t do anything.
Fortunately, wiring it up is pretty simple – copy and paste the HTML markup, then select ‘use’ in the Forms Manager.
Convertri uses markup-based integration so it can work with any autoresponder. This sounds complicated, but it’s literally a copy-paste job, and it means you can keep using whatever your favourite autoresponder is right now. You don’t have to gamble on whether or not we support it – because the answer is ‘yes’.
0:12-0:14
0:12-0:14

Now the desktop page is done. All that’s left is the mobile version.
Convertri’s conversion algorithm automatically reflows all your elements so you don’t need to lay out the whole page again – just adjust the layout so it looks exactly as you want it.
Here, I’m going to make the form panel and its contents a bit narrower, because I like having the whitespace. The rest of the page can stay as Convertri made it.
That said, if you wanted a completely different mobile page, you do have that flexibility. You can remove elements, resize objects, even lay out an entirely new page. But we’re going for speed here :)
Now the desktop page is done. All that’s left is the mobile version.
Convertri’s conversion algorithm automatically reflows all your elements so you don’t need to lay out the whole page again – just adjust the layout so it looks exactly as you want it.
Here, I’m going to make the form panel and its contents a bit narrower, because I like having the whitespace. The rest of the page can stay as Convertri made it.
That said, if you wanted a completely different mobile page, you do have that flexibility. You can remove elements, resize objects, even lay out an entirely new page. But we’re going for speed here :)
0:14-0:15
0:14-0:15

And that’s the page done.
We hit publish, and we’re live. No waiting for propagation. Our pull-request time is about 150ms, which means your page is live before your finger’s finished lifting from the mouse.
And that’s the page done.
We hit publish, and we’re live. No waiting for propagation. Our pull-request time is about 150ms, which means your page is live before your finger’s finished lifting from the mouse.
And that’s the page done.
We hit publish, and we’re live. No waiting for propagation. Our pull-request time is about 150ms, which means your page is live before your finger’s finished lifting from the mouse.
And that’s the page done.
We hit publish, and we’re live. No waiting for propagation. Our pull-request time is about 150ms, which means your page is live before your finger’s finished lifting from the mouse.

With no further optimisations, this page converted at 30.4%.
And that’s just the base.
That’s what we got with no testing of copy, imagery, ads or targeting terms. No conversion rate optimisation. No growth hacking. First time at the bat, that’s what we got with a Convertri page that was built in 15 minutes.
And if you ask me, it’s a pretty good place to start.
With no further optimisations, this page converted at 30.4%.
And that’s just the base.
That’s what we got with no testing of copy, imagery, ads or targeting terms. No conversion rate optimisation. No growth hacking. First time at the bat, that’s what we got with a Convertri page that was built in 15 minutes.
And if you ask me, it’s a pretty good place to start.

